Sliding Buttons
Validation level: 5. CHI, UIST, CSCW and TOCHI paper publication
This technique resolves selection ambiguity in touchscreen widgets and also creates a rich new design that can pack multiple functions into a small space. The need for this technique is because of the fat finger problem, in which a finger touches two or more targets simultaneously unintentionally.
Also featured in
Storyboard of Functions

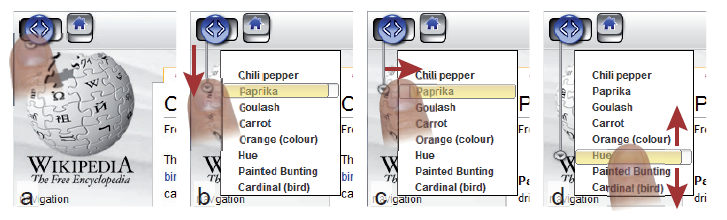
A Sliding Button consists of a small slider thumb mounted in a short track. To activate the button, a user slides her finger so as to cause the thumb to slide to the opposite side of the track.

In this case, the button packs three functions into a single button: the slider thumb’s home position is at the center of the button’s slot, rather than at one end. A flick to the left requests the previous page in the browsing history, while a flick to the right requests the next page. A small pull-out knob located under the slider thumb gives access to a drop-down list of the browsing history.

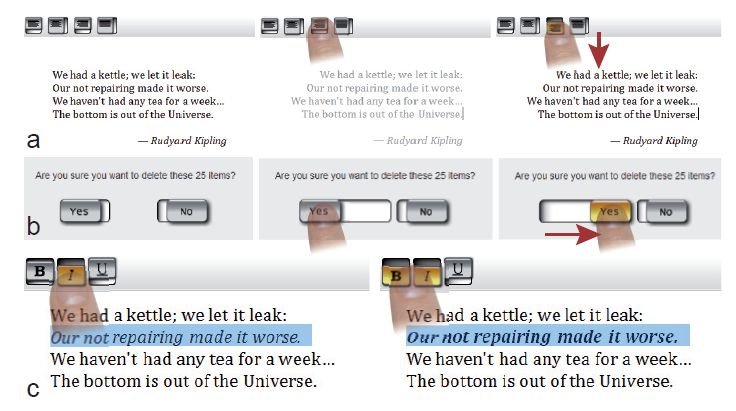
b) The button is designed to prevent inadvertent execution of commands with potentially costly consequences
Limitations:
- While using multiple directions allows an interface to disambiguate between many items, it can confuse users so that it is easy to remember.
- Some of the users found that sweat made their fingers stick, reducing precision in some tasks.
- The widget must look like a slider, it must appear to have some movable sliding element that explains its operation. This requires space that could be used for other elements.